My curiosity got the better of me (again), and I wanted to see if the doily could be increased from 11 to 12 repeats while using the original stitch count. Well, it's already started to ruffle, so I think it will be best to stick with 11. I don't want to waste too much time on this experiment, so I'm going to finish the last few rings and chains and then start over with the correct amount of repeats. I'll set aside what I've done, just in case I want to go back to experimenting later.
Tuesday, December 19, 2017
A start
I haven't had the chance to do much tatting over the past three weeks. However, I did manage to get a diagram and written instructions made for my latest doily, and I've just started to test tat it:
Monday, November 27, 2017
Trimming
Here is the doily I've been working on, with a simple trimming added as the final round:
I've been designing in white thread because I can find it at the local craft stores, and the lack of color makes it really easy to see the negative space. However, I'd like to tat this doily again with a touch of color. I'll also use the opportunity to make some very small changes (reducing the number of picots in the last round and adjusting the size of a couple of rings).
For now, I've placed it under a vase of wooden flowers:
The doily isn't very big, measuring about 11 inches across when tatted in Lizbeth size 20 thread.
Also, a reminder that my Etsy shop is having a sale for a couple more days (ending Tuesday, November 28). Everything in the shop is 20% off and the discount is automatically applied.
I've been designing in white thread because I can find it at the local craft stores, and the lack of color makes it really easy to see the negative space. However, I'd like to tat this doily again with a touch of color. I'll also use the opportunity to make some very small changes (reducing the number of picots in the last round and adjusting the size of a couple of rings).
For now, I've placed it under a vase of wooden flowers:
The doily isn't very big, measuring about 11 inches across when tatted in Lizbeth size 20 thread.
Also, a reminder that my Etsy shop is having a sale for a couple more days (ending Tuesday, November 28). Everything in the shop is 20% off and the discount is automatically applied.
Friday, November 24, 2017
Holiday Sale
A really quick post today to say that all of the patterns in my Etsy shop are on sale until Tuesday, November 28. Everything is 20% off and the discount is automatically applied (no coupon code needed). If you use the Etsy app, make sure you are running the latest version to see accurate pricing.
Other Etsy shops are having sales this weekend too, so be sure to browse around if you've been eyeing anything for the holidays. I'll be doing almost all of my holiday shopping online so I don't have to deal with the rush in the stores!
Friday, November 17, 2017
Easier than expected
Designing this round wasn't bad at all. Tatting it, on the other hand, took some time:
To help with the design, I rendered a polar grid on Inkscape and printed it out. I used some spare thread to create a small tatted sample, and held the doily up to the grid to make sure that everything fit. I forgot to take photos of that, but here's the doily and polar grid side by side:
I took Sue's advice from the tatting design class, and placed my polar grid into a clear plastic sheet. This ensures that no ink gets on the tatting.
Here you can see the small sample I tatted before coming up with the final stitch counts. On the bottom is the sample, and on the top is the in progress tatting:
I eventually had to cut off the sample so I could complete the round:
The doily will need one more round before it is finished. It will be simple, just a trimming along the outer edge.
To help with the design, I rendered a polar grid on Inkscape and printed it out. I used some spare thread to create a small tatted sample, and held the doily up to the grid to make sure that everything fit. I forgot to take photos of that, but here's the doily and polar grid side by side:
I took Sue's advice from the tatting design class, and placed my polar grid into a clear plastic sheet. This ensures that no ink gets on the tatting.
Here you can see the small sample I tatted before coming up with the final stitch counts. On the bottom is the sample, and on the top is the in progress tatting:
I eventually had to cut off the sample so I could complete the round:
The doily will need one more round before it is finished. It will be simple, just a trimming along the outer edge.
Friday, November 3, 2017
Leisurely
Putting together a bunch of patterns is a lot of work, and I wanted to do some tatting that was more leisurely. I'm trying my hand at designing a doily, without any drawings this time. So far so good:
Each round has been pretty simple because I want to save the detail for the last few rounds. I'll be mirroring the center as a series of scallops around the edge, and that will be the most difficult part to design. We'll see how it goes...
Each round has been pretty simple because I want to save the detail for the last few rounds. I'll be mirroring the center as a series of scallops around the edge, and that will be the most difficult part to design. We'll see how it goes...
Saturday, October 21, 2017
Snowflake patterns are in the shop
The snowflake patterns that I've been working on over the past several months are now in my Etsy shop, a few days earlier than expected. You can get to the listing by clicking here.
The digital file contains 12 snowflake patterns and 2 stars. Closeups of the patterns can be seen in the listing photos on Etsy. For this project, I experimented with different variations on themes. You might notice that several of the patterns are similar to each other. I also tried out a couple of new (to me) techniques including layered rings.
Creating a set of patterns like this is giving me good practice for self publishing a printed book. I still have to do a lot of research on that front though. I wonder what types of patterns I should include in a book?
Anyhow, I've emailed the full pattern file to everyone who test tatted one of these flakes for me. If you were a test tatter and don't see the file in your inbox, let me know.
The digital file contains 12 snowflake patterns and 2 stars. Closeups of the patterns can be seen in the listing photos on Etsy. For this project, I experimented with different variations on themes. You might notice that several of the patterns are similar to each other. I also tried out a couple of new (to me) techniques including layered rings.
Creating a set of patterns like this is giving me good practice for self publishing a printed book. I still have to do a lot of research on that front though. I wonder what types of patterns I should include in a book?
Anyhow, I've emailed the full pattern file to everyone who test tatted one of these flakes for me. If you were a test tatter and don't see the file in your inbox, let me know.
Thursday, October 19, 2017
Picot Height for Central Beads: Small Threads
Just wanted to post a quick update that the snowflake patterns I have been working on will be available in my Etsy shop next week. In the meantime, I've been running a few more trials with picot gauges for centrally placed beads. Muskaan brought up a good point in my last blog post about thread size. All of my examples dealt with size 20 thread, but if you are working with something smaller, the calculation will be a little different. I'll go ahead and update that post to include the new information.
Here are a couple of samples I tatted in size 40 and size 80 thread:
To recap, calculating the height of the long beaded picot for centrally placed beads involves taking the combined height of the beads and then adding some extra for joins. (You can read over my last blog post for a detailed explanation about the process.) When working with size 40 or smaller thread, the extra picot height needed per spoke will be 0.9 mm. If you are using bugle beads or seed beads, you might want to increase the extra per spoke up to 1 mm. This is because the beads sit a little further apart than Swarovski crystals.
Here's the formula for size 40 or smaller thread:
Combined height of beads + (0.9 mm extra for joins * number of spokes) = picot height
You can increase 0.9 up to 1 mm if you are working with bugle or seed beads.
For size 20 thread, the formula is:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
You can decrease 1.3 mm to 1.2 mm if you pull your thread tightly.
Another tip: You can use tweezers to gently pull on the bare thread between beads, to make slight adjustments as needed. This helps in a couple of situations. 1) If you are running out of picot thread to join to, and need to squeeze a little more out of it for the last bead. 2) If you have too much picot thread, and want to redistribute it more evenly between beads when the tatting is finished.
Well, that's all for now. If you try out any of these formulas, let me know how they work out for you! I'm curious to know how universally they can be applied.
Here are a couple of samples I tatted in size 40 and size 80 thread:
To recap, calculating the height of the long beaded picot for centrally placed beads involves taking the combined height of the beads and then adding some extra for joins. (You can read over my last blog post for a detailed explanation about the process.) When working with size 40 or smaller thread, the extra picot height needed per spoke will be 0.9 mm. If you are using bugle beads or seed beads, you might want to increase the extra per spoke up to 1 mm. This is because the beads sit a little further apart than Swarovski crystals.
Here's the formula for size 40 or smaller thread:
Combined height of beads + (0.9 mm extra for joins * number of spokes) = picot height
You can increase 0.9 up to 1 mm if you are working with bugle or seed beads.
For size 20 thread, the formula is:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
You can decrease 1.3 mm to 1.2 mm if you pull your thread tightly.
Another tip: You can use tweezers to gently pull on the bare thread between beads, to make slight adjustments as needed. This helps in a couple of situations. 1) If you are running out of picot thread to join to, and need to squeeze a little more out of it for the last bead. 2) If you have too much picot thread, and want to redistribute it more evenly between beads when the tatting is finished.
Well, that's all for now. If you try out any of these formulas, let me know how they work out for you! I'm curious to know how universally they can be applied.
Friday, October 13, 2017
Calculating the Height of Beaded Picots
Over the past several months, I've been using picot gauges and experimenting with different ways to calculate the height of long beaded picots. Today, I'd like to share some of my findings. This post is VERY long, and I will be adding a link to it at the top of my Tutorials Page.
Feel free to skip this post if you already have a beading technique that works for you. I know many people like to secure beads onto long picots with safety pins or paperclips. Using a picot gauge is probably more for people who enjoy working with numbers and basic formulas. I'm writing about this technique to provide a mathematical option, as well as to have a place to jot down my notes (I know I will lose them if I don't add them here).
First, let's talk about finding the right type of beads for a pattern.
Some patterns are written with specific beads in mind. If you have those beads on hand, great! If you don't, you can substitute other beads as long as they are the same height. I'm going to use Jane Eborall's Small Bugle Bead Snowflake as an example. She uses bugle beads that measure 1/4 inch in height. I didn't have that size bugle bead, but I found that a combination of one small bugle bead and two seed beads also measured 1/4 inch tall. Here's how they look in the center of the snowflake:
Some patterns don't have beading instructions, but contain an empty space where beads could be added. For these patterns, tat a sample without beads first. Then, place a bead onto the end of a thin crochet hook and hold it up to the tatting. Try different beads until you find one that looks like it will fit.
The following examples are patterns where I added a beaded center, but you could also use this technique to add single beads.
Often, a bead will be "close enough" and it will still work with the pattern. For example, 4 mm Swarovski Crystals and 4.7 mm bugle beads both work to create a beaded center for the snowflake pictured above. Here's another example with a seed bead held up to a small tatted star:
Here are the finished snowflakes and star with beaded centers:
If you have a very large central space, a combination of several types of beads (such as one bugle and one seed bead) would also work.
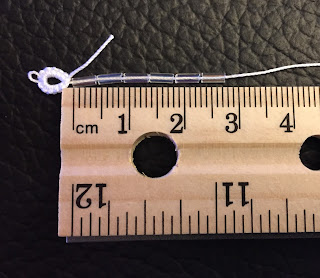
Before I get into any calculations, I'd like to talk about the different ways to hold a picot gauge. One way to hold a gauge is to lay it above the double stitches. The picot is measured vertically, by looping the thread up and around the gauge. The core thread isn't involved in the measurement, and remains below the gauge. A vertically measured picot will always be the same height as the gauge. In the example below, both the picot and gauge are 5 mm tall:
This is how I hold my gauge, and all of my calculations will be based on measuring the picot in this way. I prefer to measure my picots vertically because the gauge is smaller (half the size of a gauge that measures horizontally), and when the gauge is removed, the picot is fully formed.
You can also use a gauge to measure a picot horizontally. For a horizontal measurement, the gauge is held against the end of a double stitch, and new stitches are formed on the other side of the gauge. The core thread runs along the front of the gauge, while the picot thread runs along the back:
After the gauge is removed, the stitches need to be slid into place to create a fully formed picot. Sliding the stitches causes the picot thread to double over, thus reducing its height by half. Therefore, in order to to produce a 5 mm tall picot, you would need to use a 10 mm wide gauge.
I don't recommend measuring very long picots horizontally. The gauge becomes unwieldy and it is difficult to slide the stitches into place. For example, to create a 32 mm tall picot you would need to use a 64 mm wide gauge. It's much easier to just use a 32 mm tall gauge to measure the picot vertically.
Now, let's talk about how to calculate the height of a long beaded picot. I'm going to start with a simple calculation, which involves placing a single bead between elements. Below is an example of a snowflake where I placed a bead between each central chain:
In this example, figuring out the height of the long beaded picot is easy. Simply take the height of the bead, and then add 1 millimeter extra for joins. Expressed as a formula:
bead height + 1 mm extra for joins = picot height
In the example above, I used 4 mm Swarovski crystals. Therefore:
4 mm tall crystal + 1 mm extra for joins = 5 mm tall picot
(Some beads are not as uniform as Swarovski crystals. When working with bugle beads, seed beads, or other unevenly sized beads, you will need to measure each bead with a ruler before making any calculations. If you are using several beads on each picot, "bead height" will refer to the height of the entire group of beads).
To create a 5 mm tall picot, I used a 5 mm gauge that measures picots vertically. Here are the first two picots formed on the gauge:
After attaching the first crystal, I found it easier to reorient my gauge and measure my picots horizontally. This is because the crystals started getting in the way:
Notice that I had to double the size of my gauge to 10 mm to measure the picot horizontally. Remember that a horizontally measured picot will double over and become half its height, so a 10 mm gauge is required to form a 5 mm tall picot.
Here is a photo after the gauge was removed and the stitches were slid into place:
Adding a group of central beads to one long picot was first described by Joëlle Paulson in her Crystal Star tatting pattern. Joëlle uses a 52 mm gauge, which measures the picot horizontally. You can see a video of her using this technique by clicking here.
Jane Eborall later described a similar technique that uses safety pins (rather than a picot gauge) to hold each bead in place. You can read more about her technique by clicking here.
I recommend trying out both techniques to see which works better for you. If you find that you prefer using a picot gauge and would like to know how to calculate the height of the long beaded picot, continue reading below.
To calculate the height of the long beaded picot, we need a few pieces of information:
Measurements will be a little bit different depending on the type of bead being used. In an effort to make everything clear, I'm going to go over sample calculations for the following three bead types:
Swarovski crystals are uniformly sized, so calculating the height of the long beaded picot is fairly straight forward. In the snowflake pictured below, I used six Swarovski crystals, each measuring 4 mm in height.
Again, here is the formula for calculating the height of the long beaded picot:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
Let's go over each part in detail. First, we are going to add up the height of all of the beads in the center of the pattern. In this case there are 6 beads each measuring 4 mm in height. That gives us a combined height of 24 mm (6 beads * 4 mm).
Next, we need to figure out how much extra to add for joins and space between beads. As I mentioned before, I like to add 1.3 mm extra for each central spoke. This pattern is a snowflake, so it has 6 spokes. Therefore, 1.3 mm extra * 6 spokes = 7.8 mm extra.
Now, let's add the two numbers together:
24 mm combined bead height + 7.8 mm extra for joins = 31.8 mm picot height
For the purpose of creating a gauge, round 31.8 mm up to 32 mm. Make sure you measure the picot vertically (if you are measuring the picot horizontally, you will need to double size of the picot gauge to 64 mm).
A 32 mm gauge will work for any snowflake that uses six 4 mm Swarovski crystals in the center.
The process for stacks of beads will be the same as bugle beads. Like before, the entire grouping of beads will need to be strung onto a piece of spare thread and measured with a ruler. Make sure these are the exact beads you will be using in your tatting. When it is time to actually tat the pattern, you can pull each bead stack directly from the spare thread:
(Please note: If you are working with uniformly sized beads such as Swarovski crystals, you don't have to string and measure them. Instead, use multiplication to calculate the height of the bead group. For example: 12 Swarovski crystals measuring 4 mm each will have a combined height of 12 * 4 = 48 mm).
In the example pictured above, I used a combination of two seed beads and one bugle bead for each central spoke. These beads were added to the center of Jane's Small Bugle Bead Snowflake.
The measurement of the entire group of beads is 1.5 inches (I guess I forgot to take a photo showing the ruler in the millimeter position). Converted into millimeters, the bead group measures 38.1 mm, which can be added to the formula:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
38.1 mm combined bead height + (1.3 mm extra for joins * 6 spokes) = 45.9 mm picot height
Round 45.9 up to 46 mm to create a picot gauge. Measure your picot vertically (if you measure your picot horizontally the gauge needs to be doubled to 92 mm...yikes).
Here is the finished snowflake:
That's all for today's post. If you've gotten this far, and you have any questions, feel free to contact me or leave a comment below. I'm looking forward to using these techniques to add beads to patterns in the future, and hope that this information comes in handy for others as well.
Feel free to skip this post if you already have a beading technique that works for you. I know many people like to secure beads onto long picots with safety pins or paperclips. Using a picot gauge is probably more for people who enjoy working with numbers and basic formulas. I'm writing about this technique to provide a mathematical option, as well as to have a place to jot down my notes (I know I will lose them if I don't add them here).
Choosing Beads
First, let's talk about finding the right type of beads for a pattern.
Some patterns are written with specific beads in mind. If you have those beads on hand, great! If you don't, you can substitute other beads as long as they are the same height. I'm going to use Jane Eborall's Small Bugle Bead Snowflake as an example. She uses bugle beads that measure 1/4 inch in height. I didn't have that size bugle bead, but I found that a combination of one small bugle bead and two seed beads also measured 1/4 inch tall. Here's how they look in the center of the snowflake:
Some patterns don't have beading instructions, but contain an empty space where beads could be added. For these patterns, tat a sample without beads first. Then, place a bead onto the end of a thin crochet hook and hold it up to the tatting. Try different beads until you find one that looks like it will fit.
The following examples are patterns where I added a beaded center, but you could also use this technique to add single beads.
Here are the finished snowflakes and star with beaded centers:
If you have a very large central space, a combination of several types of beads (such as one bugle and one seed bead) would also work.
Orienting a Gauge
Before I get into any calculations, I'd like to talk about the different ways to hold a picot gauge. One way to hold a gauge is to lay it above the double stitches. The picot is measured vertically, by looping the thread up and around the gauge. The core thread isn't involved in the measurement, and remains below the gauge. A vertically measured picot will always be the same height as the gauge. In the example below, both the picot and gauge are 5 mm tall:
This is how I hold my gauge, and all of my calculations will be based on measuring the picot in this way. I prefer to measure my picots vertically because the gauge is smaller (half the size of a gauge that measures horizontally), and when the gauge is removed, the picot is fully formed.
You can also use a gauge to measure a picot horizontally. For a horizontal measurement, the gauge is held against the end of a double stitch, and new stitches are formed on the other side of the gauge. The core thread runs along the front of the gauge, while the picot thread runs along the back:
After the gauge is removed, the stitches need to be slid into place to create a fully formed picot. Sliding the stitches causes the picot thread to double over, thus reducing its height by half. Therefore, in order to to produce a 5 mm tall picot, you would need to use a 10 mm wide gauge.
I don't recommend measuring very long picots horizontally. The gauge becomes unwieldy and it is difficult to slide the stitches into place. For example, to create a 32 mm tall picot you would need to use a 64 mm wide gauge. It's much easier to just use a 32 mm tall gauge to measure the picot vertically.
Calculating Picot Height for a Single Bead
In this example, figuring out the height of the long beaded picot is easy. Simply take the height of the bead, and then add 1 millimeter extra for joins. Expressed as a formula:
bead height + 1 mm extra for joins = picot height
In the example above, I used 4 mm Swarovski crystals. Therefore:
4 mm tall crystal + 1 mm extra for joins = 5 mm tall picot
(Some beads are not as uniform as Swarovski crystals. When working with bugle beads, seed beads, or other unevenly sized beads, you will need to measure each bead with a ruler before making any calculations. If you are using several beads on each picot, "bead height" will refer to the height of the entire group of beads).
To create a 5 mm tall picot, I used a 5 mm gauge that measures picots vertically. Here are the first two picots formed on the gauge:
After attaching the first crystal, I found it easier to reorient my gauge and measure my picots horizontally. This is because the crystals started getting in the way:
Notice that I had to double the size of my gauge to 10 mm to measure the picot horizontally. Remember that a horizontally measured picot will double over and become half its height, so a 10 mm gauge is required to form a 5 mm tall picot.
Here is a photo after the gauge was removed and the stitches were slid into place:
Calculating Picot Height for a Group of Central Beads
Adding a group of central beads to one long picot was first described by Joëlle Paulson in her Crystal Star tatting pattern. Joëlle uses a 52 mm gauge, which measures the picot horizontally. You can see a video of her using this technique by clicking here.
Jane Eborall later described a similar technique that uses safety pins (rather than a picot gauge) to hold each bead in place. You can read more about her technique by clicking here.
I recommend trying out both techniques to see which works better for you. If you find that you prefer using a picot gauge and would like to know how to calculate the height of the long beaded picot, continue reading below.
To calculate the height of the long beaded picot, we need a few pieces of information:
- The height of the beads
- The number of spokes in the center (ex: a star has five spokes, a snowflake has six spokes)
- An amount of extra thread for each spoke, to accommodate for joins and space between beads
I'll talk about #3 more specifically: For each spoke, 1.3 mm extra picot height is needed to accommodate for joins and space between beads. If you pull your thread very tightly, you can reduce the extra per spoke down to 1.2 mm (this is what Joëlle Paulson uses in her Crystal Star pattern). For my calculations, I will be using 1.3 mm, as this number works well for me.
Update: When I first published this post, I forgot to add that all of my experiments were done with Lizbeth size 20 thread. The extra per spoke will be different when using smaller threads. For size 40 or smaller thread, use 0.9 mm extra per spoke. Please click here for more information.
When working with size 20 thread, the formula to calculate the height of the long beaded picot can be expressed in the following way:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
Update: When I first published this post, I forgot to add that all of my experiments were done with Lizbeth size 20 thread. The extra per spoke will be different when using smaller threads. For size 40 or smaller thread, use 0.9 mm extra per spoke. Please click here for more information.
When working with size 20 thread, the formula to calculate the height of the long beaded picot can be expressed in the following way:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
Measurements will be a little bit different depending on the type of bead being used. In an effort to make everything clear, I'm going to go over sample calculations for the following three bead types:
- Swarovski Crystals (can be applied to other uniformly sized beads)
- Bugle Beads (can be applied to other beads with slight size discrepancies)
- Bead Stacks (can be applied to groups of beads)
I recommend reading over all of the examples, especially if you are planning to use irregularly sized beads such as bugle or seed beads.
Sample Calculations for Central Beads
Swarovski Crystals
Swarovski crystals are uniformly sized, so calculating the height of the long beaded picot is fairly straight forward. In the snowflake pictured below, I used six Swarovski crystals, each measuring 4 mm in height.
Again, here is the formula for calculating the height of the long beaded picot:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
Let's go over each part in detail. First, we are going to add up the height of all of the beads in the center of the pattern. In this case there are 6 beads each measuring 4 mm in height. That gives us a combined height of 24 mm (6 beads * 4 mm).
Next, we need to figure out how much extra to add for joins and space between beads. As I mentioned before, I like to add 1.3 mm extra for each central spoke. This pattern is a snowflake, so it has 6 spokes. Therefore, 1.3 mm extra * 6 spokes = 7.8 mm extra.
Now, let's add the two numbers together:
24 mm combined bead height + 7.8 mm extra for joins = 31.8 mm picot height
For the purpose of creating a gauge, round 31.8 mm up to 32 mm. Make sure you measure the picot vertically (if you are measuring the picot horizontally, you will need to double size of the picot gauge to 64 mm).
A 32 mm gauge will work for any snowflake that uses six 4 mm Swarovski crystals in the center.
Bugle Beads
Unlike Swarovski crystals, bugle beads are inconsistently sized. For this reason, it is imperative that you select the exact beads you will be using in the center. You will need to string these beads onto a piece of spare thread, and measure the total length of the bead group with a ruler:
After you measure and make calculations, you can pull the beads directly from this spare thread and add them to your tatting. It's tempting to take an average height of the bugle beads to use in future patterns. Unfortunately, the beads vary enough in size that you must measure each group individually, as tedious as it may be. I've tested using averages and it just doesn't work!
Let's use the bead measurement above in a sample calculation. Again, the formula will be:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
In the photo above, the group of beads measures 27 mm. Entered into the formula:
27 mm combined bead height + (1.3 mm extra for joins * 6 spokes) = 34.8 mm picot height
For the purpose of creating a gauge, round this up to 35 mm. Make sure to measure your picot vertically (if you are measuring your picot horizontally you will need to double the size of the gauge to 70 mm).
Here is a snowflake made with a bugle bead center:
Here is a snowflake made with a bugle bead center:
Bead Stacks
(Please note: If you are working with uniformly sized beads such as Swarovski crystals, you don't have to string and measure them. Instead, use multiplication to calculate the height of the bead group. For example: 12 Swarovski crystals measuring 4 mm each will have a combined height of 12 * 4 = 48 mm).
In the example pictured above, I used a combination of two seed beads and one bugle bead for each central spoke. These beads were added to the center of Jane's Small Bugle Bead Snowflake.
The measurement of the entire group of beads is 1.5 inches (I guess I forgot to take a photo showing the ruler in the millimeter position). Converted into millimeters, the bead group measures 38.1 mm, which can be added to the formula:
Combined height of beads + (1.3 mm extra for joins * number of spokes) = picot height
38.1 mm combined bead height + (1.3 mm extra for joins * 6 spokes) = 45.9 mm picot height
Round 45.9 up to 46 mm to create a picot gauge. Measure your picot vertically (if you measure your picot horizontally the gauge needs to be doubled to 92 mm...yikes).
Here is the finished snowflake:
That's all for today's post. If you've gotten this far, and you have any questions, feel free to contact me or leave a comment below. I'm looking forward to using these techniques to add beads to patterns in the future, and hope that this information comes in handy for others as well.
Monday, September 25, 2017
Covered in Snowflakes
For the past six months, I've been working on creating snowflake designs. Although designing typically involves many iterations of the same pattern, I didn't realize just how many snowflakes I had made until I looked through my design binder. I placed the snowflakes on top of the dresser for a picture:
Some of the designs were scrapped or revised until I came up with a version that I liked. In total, 14 made it to the final stage. It's taking me longer than expected to finalize the document because we are very busy getting ready to move into a townhouse. Nonetheless, I hope to finish up my edits and have the patterns ready to send out to test tatters soon.
Some of the designs were scrapped or revised until I came up with a version that I liked. In total, 14 made it to the final stage. It's taking me longer than expected to finalize the document because we are very busy getting ready to move into a townhouse. Nonetheless, I hope to finish up my edits and have the patterns ready to send out to test tatters soon.
Saturday, September 9, 2017
A quarter of the way
I'm now a quarter of the way through the large onion ring magic square. Here's what it looks like:
This pattern is completed in one pass, and for those interested in following along, I've made a rough guide. I have numbered each onion ring and placed arrows between them to show the order of operations. The numbers are a bit hard to see, but I'm hoping that opening the image in a new tab will make them readable:
The triangular section above represents one pattern repeat. Complete four repeats to form a large magic square. The two small rings immediately after onion ring #43 are the beginning of the second repeat. Here is another photo, without numbers, for comparison:
In size 40 thread, the completed square should measure 13 inches by 13 inches. It will be several more months before I can finish the square, and I will keep my blog updated as I make progress.
This pattern is completed in one pass, and for those interested in following along, I've made a rough guide. I have numbered each onion ring and placed arrows between them to show the order of operations. The numbers are a bit hard to see, but I'm hoping that opening the image in a new tab will make them readable:
The triangular section above represents one pattern repeat. Complete four repeats to form a large magic square. The two small rings immediately after onion ring #43 are the beginning of the second repeat. Here is another photo, without numbers, for comparison:
In size 40 thread, the completed square should measure 13 inches by 13 inches. It will be several more months before I can finish the square, and I will keep my blog updated as I make progress.
Wednesday, September 6, 2017
Anna's Magic Square
Anna reached out to me on my blog yesterday, asking if she could share a photo of her progress with the onion ring magic square. Well, I just received her photo via email, and all I can say is wow!
She has connected six of the large magic squares to create the mat pictured above. I will have to ask what she is planning to make, maybe a tablecloth?
I'm always amazed when I see really large tatting projects, as I can never seem to find the patience to stick with one for very long. I'm glad that there are people who do have that patience, so I can admire their work :)
For those interested in this pattern, just a reminder that it is free and you can find it on my free patterns page, or by clicking here to go to the pattern directly. I have gotten about 1/4 of the way through my magic square project, and will post about that in a few days along with a hand drawn tatting path for those who would like to follow along.
She has connected six of the large magic squares to create the mat pictured above. I will have to ask what she is planning to make, maybe a tablecloth?
I'm always amazed when I see really large tatting projects, as I can never seem to find the patience to stick with one for very long. I'm glad that there are people who do have that patience, so I can admire their work :)
For those interested in this pattern, just a reminder that it is free and you can find it on my free patterns page, or by clicking here to go to the pattern directly. I have gotten about 1/4 of the way through my magic square project, and will post about that in a few days along with a hand drawn tatting path for those who would like to follow along.
Monday, August 28, 2017
Magic Square Progress
I've made a little more progress on the large magic square. At this point, my shuttle ran out of teal thread. I will have to wind a new shuttle to continue from here.
I've almost finished one full repeat of this magic square (four repeats will complete the square). This repeat needs seven more onion rings, and after I get that finished I will draw some numbers on top of the photo to show the order in which it was tatted. The entire project should take one ball of Lizbeth Ocean Teal Medium #40 and two balls of white DMC Cordonnet Special #40.
A few weeks ago, Diane let me know that she was having trouble posting a comment on my blog. I've gone ahead and changed a few settings, which I'm hoping will fix things!
I've almost finished one full repeat of this magic square (four repeats will complete the square). This repeat needs seven more onion rings, and after I get that finished I will draw some numbers on top of the photo to show the order in which it was tatted. The entire project should take one ball of Lizbeth Ocean Teal Medium #40 and two balls of white DMC Cordonnet Special #40.
A few weeks ago, Diane let me know that she was having trouble posting a comment on my blog. I've gone ahead and changed a few settings, which I'm hoping will fix things!
Thursday, August 17, 2017
Back to snowflakes
I switched back to tatting snowflakes, so I haven't made any more progress on the large magic square. Maybe I will have more of the magic square to post next week, depending on how the snowflake project is coming along.
Here are a few of the designs that I've been diagramming, proofreading, and tatting:
The two on the left are inspired by Joëlle Paulson's Crystal Star. The one on the right is from my experiments with onion rings.
Here are a few of the designs that I've been diagramming, proofreading, and tatting:
The two on the left are inspired by Joëlle Paulson's Crystal Star. The one on the right is from my experiments with onion rings.
Thursday, August 10, 2017
Magic Square Path
Yesterday, I was asked if I could create a diagram to go along with the large magic square I am tatting. I don't think I could, without lagging Inkscape so badly that it would be virtually unusable. What I can do, however, is provide a photograph with some numbers and arrows that show the path I am taking as I tat the square:
I've labeled the onion rings only, and have drawn arrows between them to show how I got from one onion ring to the next. Here is the unedited photo for comparison:
It will be another few weeks before I am at the point where I have one repeat finished (four repeats will make a square). I'll make a post with a new picture when I get that far.
I've labeled the onion rings only, and have drawn arrows between them to show how I got from one onion ring to the next. Here is the unedited photo for comparison:
It will be another few weeks before I am at the point where I have one repeat finished (four repeats will make a square). I'll make a post with a new picture when I get that far.
Wednesday, August 9, 2017
Magic Square, in Color
I've been working on diagramming, proofreading, and tatting snowflakes and wanted to start on a more relaxing side project. I decided to tat another onion ring magic square, this time in two colors. Here's my progress so far:
For this project, I'm using Lizbeth size 40 Ocean Teal Medium, and DMC size 40 white. I filled up two large clover tatting shuttles and was able to get to the point pictured above, before running out of white thread on the first shuttle. I'll need to rewind several times to finish this square (I'm only about an eighth of the way done).
To make a square this large, I have gone beyond the diagrams and am tatting in triangular sections. To keep my place I have to regularly refer to the section I have just completed, and tat a mirror image of it. This will get trickier as the square gets larger, but it shouldn't be any trouble.
I talked about this method of expanding magic squares a few weeks ago, and you can refer to that post if you'd like to join in on this challenge :)
For this project, I'm using Lizbeth size 40 Ocean Teal Medium, and DMC size 40 white. I filled up two large clover tatting shuttles and was able to get to the point pictured above, before running out of white thread on the first shuttle. I'll need to rewind several times to finish this square (I'm only about an eighth of the way done).
To make a square this large, I have gone beyond the diagrams and am tatting in triangular sections. To keep my place I have to regularly refer to the section I have just completed, and tat a mirror image of it. This will get trickier as the square gets larger, but it shouldn't be any trouble.
I talked about this method of expanding magic squares a few weeks ago, and you can refer to that post if you'd like to join in on this challenge :)
Wednesday, July 26, 2017
Designing Magic Squares
Today's post is a little overdue, and is about designing magic squares. I will be adding a link for this post at the top of my Tutorials page, so that it can be accessed at any time. If you haven't already, please take a look at my previous post about deconstructing magic squares. The first part of that post (small squares) is especially relevant, and I will be expanding upon that idea today.
In today's post, I will be sharing my method for designing magic squares. Keep in mind that there are other ways to do this, and feel free to diverge from my instructions as needed.
To design a magic square, you will first need a repeatable square. (A repeatable square is a square that can be connected to other identical squares, similar to granny squares in crochet.) This repeatable square needs to be completed in one round, and cannot involve climbing out to a second round.
Here are a few examples of squares that are made in one round:
You can find one round repeatable squares by searching through existing tatting patterns, or you can design a square of your own. Mary Konior's Patchwork is an example of an existing pattern that I converted into a magic square. My triangle variation magic square and onion ring magic square are examples of squares that I designed on my own.
The simpler the square, the easier it will be to turn into a magic square. You can transform more complicated squares, but I would only recommend that if you are very comfortable and have prior design experience.
In today's post, I will be sharing my method for designing magic squares. Keep in mind that there are other ways to do this, and feel free to diverge from my instructions as needed.
Part 1: Requirements
Here are a few examples of squares that are made in one round:
You can find one round repeatable squares by searching through existing tatting patterns, or you can design a square of your own. Mary Konior's Patchwork is an example of an existing pattern that I converted into a magic square. My triangle variation magic square and onion ring magic square are examples of squares that I designed on my own.
The simpler the square, the easier it will be to turn into a magic square. You can transform more complicated squares, but I would only recommend that if you are very comfortable and have prior design experience.
Part 2: Finding a Path
Once you have found a square that you like, it's time to create a four square mat. This mat will help us find a path to construct a magic square.
You can make your mat virtually (through apps, computer programs, or drawings), or physically (actually tatting the squares together). I prefer my first run through to be virtual, so that I can make sure that the pattern is viable, without spending too much time tatting.
To virtually assemble a four square mat, I start with a photo of one tatted square, taken from a bird's eye view:
I use a collage app called Photo Grid, which is free and is available on several different platforms. With this app, I import four copies of my photo and choose a collage that builds four equal squares. I remove any borders, and position the photos accordingly:
There are a lot of other programs that can do the same thing for you, and you don't have to use this particular app. Inkscape and other editing software will work as well. I use the app because I am always on my iPad, and hardly ever on my computer.
You can make your mat virtually (through apps, computer programs, or drawings), or physically (actually tatting the squares together). I prefer my first run through to be virtual, so that I can make sure that the pattern is viable, without spending too much time tatting.
To virtually assemble a four square mat, I start with a photo of one tatted square, taken from a bird's eye view:
I use a collage app called Photo Grid, which is free and is available on several different platforms. With this app, I import four copies of my photo and choose a collage that builds four equal squares. I remove any borders, and position the photos accordingly:
There are a lot of other programs that can do the same thing for you, and you don't have to use this particular app. Inkscape and other editing software will work as well. I use the app because I am always on my iPad, and hardly ever on my computer.
After making a visual representation of the square mat, it's time to find a path to connect the squares together. This connection needs to happen in the center of the image, where all four squares meet. Our goal is to find a tatting path that will enable the pattern to be completed in one round.
To brainstorm a path, I like to use a second app called You Doodle. You Doodle is an app that lets you draw on top of photos. It's free and is available on several different platforms. Again, you don't have to use this particular app if you find another program that can achieve the same result.
After importing my photo into You Doodle, I use the brush tool and choose my background color (in this case black) to cover up a section of tatting. I want to cover the section in the middle of the mat, as seen below. This will give me a blank canvas for redesigning the center:
To brainstorm a path, I like to use a second app called You Doodle. You Doodle is an app that lets you draw on top of photos. It's free and is available on several different platforms. Again, you don't have to use this particular app if you find another program that can achieve the same result.
After importing my photo into You Doodle, I use the brush tool and choose my background color (in this case black) to cover up a section of tatting. I want to cover the section in the middle of the mat, as seen below. This will give me a blank canvas for redesigning the center:
The portion that you cover up will depend on the design that you are working with. Cover whatever you think is necessary to recreate the center of your mat.
With that step complete, it's time to draft a new design. Using the color of your tatted sample and the brush tool, try drawing different centers until you find one that you like. The objective is to create a tatting path that travels smoothly, from one square to the next. Here's what I came up with:
As you draw your new center, ask yourself this question: Can you trace a path from one square to the next, without stopping? If so, then you have a successful magic square prototype!
With that step complete, it's time to draft a new design. Using the color of your tatted sample and the brush tool, try drawing different centers until you find one that you like. The objective is to create a tatting path that travels smoothly, from one square to the next. Here's what I came up with:
As you draw your new center, ask yourself this question: Can you trace a path from one square to the next, without stopping? If so, then you have a successful magic square prototype!
You can play around with a lot of different ideas for the center, as long as they all accomplish the same goal. I often have many saved photos and choose the one that is most visually appealing.
If you don't have access to these apps, or you don't want to create digital prototypes, you can find other ways to brainstorm. Perhaps tatting the four square mat, and covering the center with a small piece of paper would work. You could try drawing a new center on the paper to see if you can find a continuous path. The main point is to get creative and to use the tools that are available to you. There are no "wrong" ways here, so please feel free to experiment!
If you don't have access to these apps, or you don't want to create digital prototypes, you can find other ways to brainstorm. Perhaps tatting the four square mat, and covering the center with a small piece of paper would work. You could try drawing a new center on the paper to see if you can find a continuous path. The main point is to get creative and to use the tools that are available to you. There are no "wrong" ways here, so please feel free to experiment!
Part 3: Tatting the Center
After you have drawn a new center it's time to turn your prototype into tatting. For this step, I like to start with a tatted four square mat (without the new center). It helps me to size things and line them up during the redesign. Here is my square mat:
I will be using this square mat as a guide for creating a new center. As I tat the new center, I will hold it up to the mat, to make sure that everything fits as intended. If you use this method, remember to stick with the same size, brand, and color of thread in all of your tatting. It helps to keep things as consistent as possible.
For this redesign, I find that it saves a lot of time if you only tat the center, and lay it on top of the square mat as you go. Lining it up to the original mat will help to determine if the new center will fit in the overall pattern. Tat just what you need, and don't worry about mistakes. Here is my center design in progress, next to my sample of four squares:
I will be using this square mat as a guide for creating a new center. As I tat the new center, I will hold it up to the mat, to make sure that everything fits as intended. If you use this method, remember to stick with the same size, brand, and color of thread in all of your tatting. It helps to keep things as consistent as possible.
For this redesign, I find that it saves a lot of time if you only tat the center, and lay it on top of the square mat as you go. Lining it up to the original mat will help to determine if the new center will fit in the overall pattern. Tat just what you need, and don't worry about mistakes. Here is my center design in progress, next to my sample of four squares:
Here is a photo of the center placed on top of the square mat, to ensure that everything lines up:
This part requires some design ability and a lot of trial and error. You might find that you go through several tatted samples before you find a center that works for your pattern.
When you find a center that works, it's time to incorporate it into the overall design. Try tatting a sample of your four squares, but this time, connect them together using your newly designed center.
Follow the basic magic square path to guide you through the pattern:
As you are tatting your magic square, it is very important that the new center creates a straight line (this line will run diagonally through the square). This is because the center will serve as a corner for a second version of your magic square (seen in Part 4: Expanding the Square). You can double check by holding a piece of paper next to your tatting as you go:
My square was slightly off where the two rings meet. I needed to scrap the sample above, and start again with larger rings. Here is the completed square:
Part 4: Expanding the Square
After you have successfully created a small magic square, you have all of the stitch counts necessary to make a magic square of any size! Let's look at a second "inverted" version of the magic square pictured above.
Remember when I talked about the importance of the new center forming a straight line? This is because it will serve as the outer corner for a second, inverted version of the square. You can see part of the inverted square, outlined in green below:
Here is a tatted sample of the inverted square:
If you follow my method for creating magic squares, you should be able to find an inverted square within your design as well. When expanded, this inverted design will create a new magic square:
This magic square can be visually broken down into four of the inverted squares, connected continuously in the center of the mat:
The continuous center in this large magic square is composed of the corners of the very first square we began working with. As a result, there is no need for redesigns or recalculations. Simply use the stitch counts contained in the original square pattern.
Here is the original square, hiding within the large magic square:
Pretty neat, huh?
Well, that's all I can think of to add to today's post. Be sure to let me know if you have any questions about the process or if anything is confusing. I hope that the information presented here is clear enough for some of you to embark on your own magic square journeys :)
The continuous center in this large magic square is composed of the corners of the very first square we began working with. As a result, there is no need for redesigns or recalculations. Simply use the stitch counts contained in the original square pattern.
Here is the original square, hiding within the large magic square:
Pretty neat, huh?
Well, that's all I can think of to add to today's post. Be sure to let me know if you have any questions about the process or if anything is confusing. I hope that the information presented here is clear enough for some of you to embark on your own magic square journeys :)
Subscribe to:
Posts (Atom)